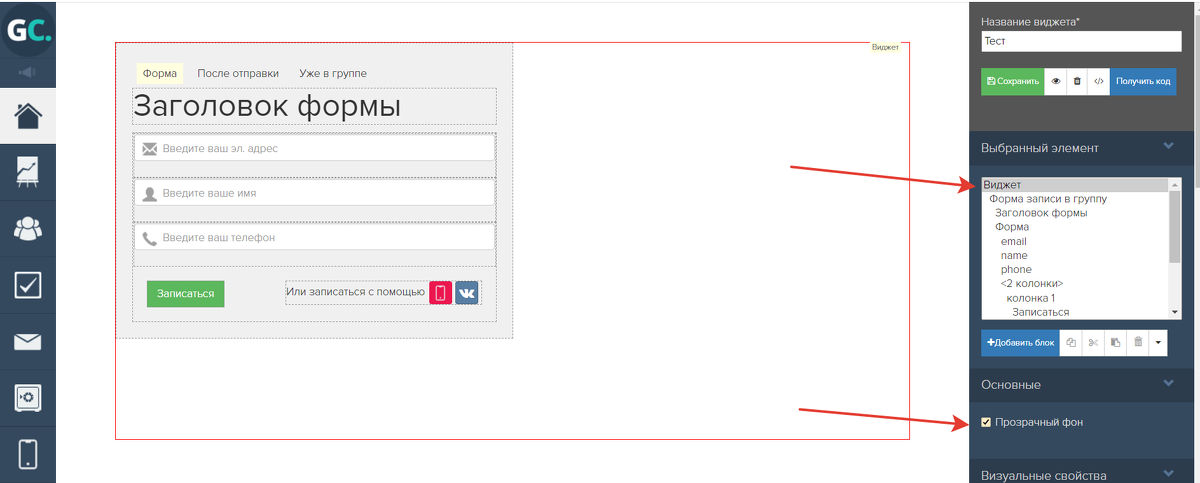
Прозрачный фон на css: background
Поиск Написать публикацию. Время на прочтение 1 мин. Из песочницы. Я хотел бы показать как быстро сделать полупрозрачный фон.












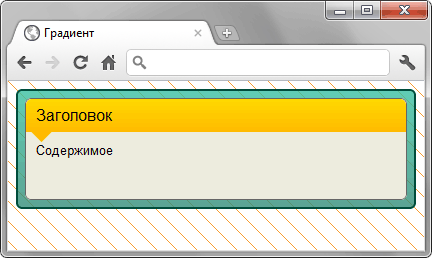
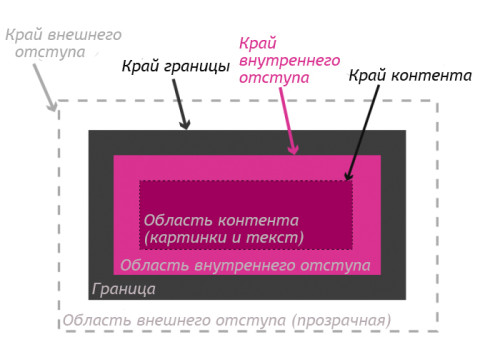
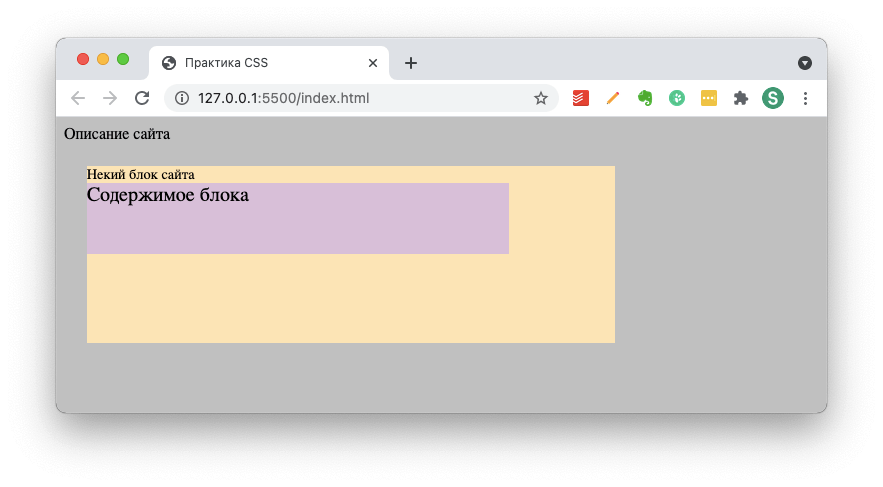
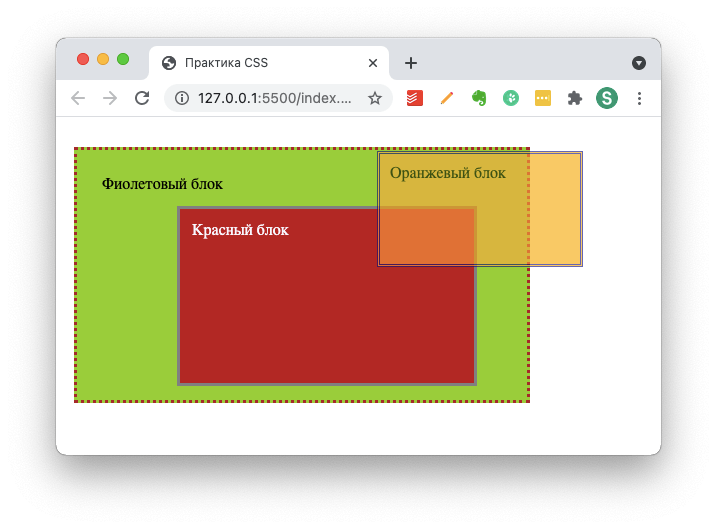
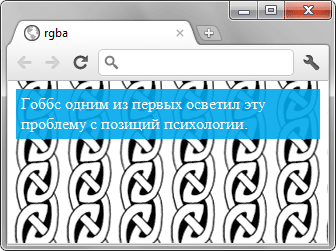
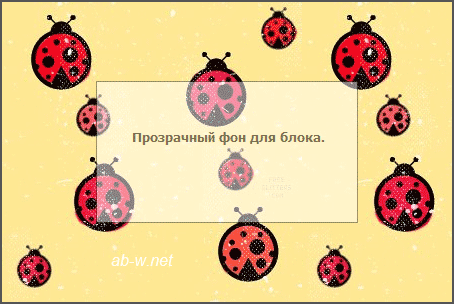
Эффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространении в разных операционных системах, потому что смотрится стильно и красиво. В веб-дизайне полупрозрачность также применяется и достигается за счёт свойства opacity или формата цвета RGBA, который задаётся для фона. Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон. Это значит, что и фон и текст станут полупрозрачными и увеличить уровень прозрачности, добавляя opacity: 1 , не получится.













Вы хотите научиться создавать страницы с оригинальным и ярким современным дизайном? Применение полупрозрачных элементов способно помочь Вам в решении этой непростой задачи. Сегодня мы рассмотрим основные практические способы задания прозрачности структурных элементов.